 Lietuvoje pastebima tendencija, kad programuotojui dažnai tenka užsiimti vartotojo sąsajų (angl. user interface) projektavimu. Nesiginčysiu ar tai gerai ar blogai, tačiau tokios yra Lietuvos realijos – dizaineris nupiešia gražų dizainą, pagrindinių elementų stilių ir galbūt aprašo elementų naudojimo atvejus, o programuotojui tenka pačiam dėlioti formas, užsiimti informacijos architektūra ir t. t.
Lietuvoje pastebima tendencija, kad programuotojui dažnai tenka užsiimti vartotojo sąsajų (angl. user interface) projektavimu. Nesiginčysiu ar tai gerai ar blogai, tačiau tokios yra Lietuvos realijos – dizaineris nupiešia gražų dizainą, pagrindinių elementų stilių ir galbūt aprašo elementų naudojimo atvejus, o programuotojui tenka pačiam dėlioti formas, užsiimti informacijos architektūra ir t. t.
Šiaip, aš tikiu, kad programuotojas gali sukurti patogią ir suprantamą vartotojo sąsają (toliau – UI), bet tam jam reikia pasinerti į vartotojų iracionalaus mąstymo pasaulį. Paprastam vidutiniam vartotojui nesvarbu kas yra vartotojo sąsają ar kaip ji realizuota, jam nusispjauti kiek žmonių ir kiek laiko praleido projektuodami ją. Vartotojas naudojasi UI tik dėl to, kad jam reikia atlikti kažkokią užduotį, t. y. UI naudojimas yra „būtina sąlyga“ užduoties atlikimui. Dėl šios priežasties vartotojas nori, kad „sąlyga“ kaip ir realiame pasaulyje (pvz. sutarties sąlygos) būtų paprasta ir suprantama.
Paprastumas
Užduotis. Kaip jau ir minėjau, UI naudojimas yra „būtina sąlyga“ užduoties atlikimui. Todėl, prieš pradedant dėlioti elementus formoje, dialogo lange ar panašiai, pagalvokite kokią vartotojo užduotį jūs dabar sprendžiate. Ir, jei suprantate, kad kažkodėl sprendžiate vienoje formoje ar lange iškart keletą užduočių, susimąstykite ar tikrai viską darote teisingai. Dažniausiai, atsakymas bus „ne“.
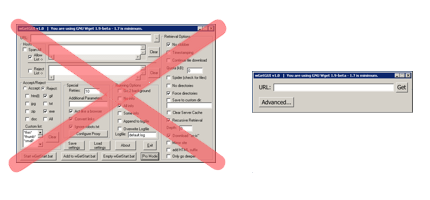
Pareto dėsnis (20/80 arba disbalanso principas). Dėsnio esmė – nedidelė tam tikros visumos dalis (pvz. - priežastys, pastangos) lemia didžiąją kitos visumos (pvz. – pasekmės) dalį. Vartotojų sąsajų projektavime ir dizaine šis dėsnis gali būti suprantamas kaip „80 proc. vartotojų užtenka 20 proc. funkcionalumo“. Todėl kiekvieną kartą, prieš pridedant naują mygtuką, parinkties akutę (angl. radio button), teksto lauką ar kitą elementą, susimąstykite ar šiuo elementu naudosis 80 proc. žmonių. Jei atsakymas – ne, pabandykite naudoti laipsnišką atskleidimą (angl. progressive disclosure).
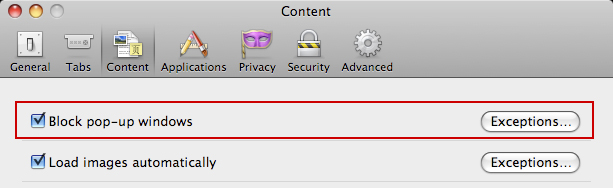
Suprantama, kad didžioji dauguma vartotojų norės tik pasirinkti leisti ar ne iššokančių langų blokavimą. Ir tik, mažoji vartotojų dalis norės įvesti blokavimo išimtis (angl. Exceptions).
Pagalbinis aprašymas. Vartotojo sąsają galima pavadinti paprasta ar aiškia, jei pagalbinis aprašymas yra nereikalingas (tačiau tai nereiškia, kad jo neturi būti), t. y. jei yra būtina perskaityti pagalbinį tekstą (net jei jis nedidelis), tai vartotojo sąsaja nevisai aiški ir suprantama. Tokiais atvejais aš bandau pagalvoti ar galima įgyvendinti labiau interaktyvų sprendimą, ar situacija pagerėtų, jei procesas būtų suskaidytas į kelis žingsnius, ar galima pagalbinį tekstą pateikti suprantamiau (pvz. schema, paveiksliukas ar video).
Nereikalingi pranešimai ir klausimai. Dažnai pasitaiko situacija, jog vartotojo sąsaja turi „paklausti“ vartotoją apie ką nors. Dažniausiai šiam tikslui pasiekti naudojami iššokantys langai su mygtukais „Gerai“ arba „Atšaukti“. Aišku, tam tikrais atvejais šis klausimas yra reikalingas, tačiau tai būna retai, dažniausiai klausimai yra nereikalingi ir erzinantys. Pavyzdžiui:
- 20 proc. vartotojų suprantamas klausimas. Tie kas žino kas yra keychain, pasirinks teisingą atsakymą, tačiau didžioji daugumą vartotojų tiesiog atsitiktinai paspaus vieną iš mygtukų, dažniausiai „Allow“.

- Klausimas, kuris nesusijęs su šiuo metu vykdoma užduotimi. Tie kas dirba su Windows operacine sistema, tikriausiai, yra matę iššokantį pranešimą po atnaujinimų apie reikalingą kompiuterio perkrovimą. Pranešimas priverčia vartotoją pamiršti ką jis darė ir padaryti neapgalvotą sprendimą.

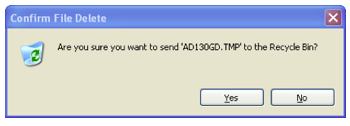
- Klausimas, į kurį sistemą pati galėtų rasti atsakymą. Pavyzdžiui, kai bandote ištrinti tikrai nereikalingą (pvz. laikiną) failą, reikia vis tiek atsakyti į klausimą. Bet realiai, sistema pati galėtų nuspręsti ar tikrai tas failas svarbus ir toks reikalingas, kad dar kartą klausti vartotoją „Ar tikrai jūs norite ištrinti?“. Galiausiai, visada yra galimybė atstatyti failą iš šiukšliadėžės.

Veiksmo anuliavimas (angl. Undo). Žmonės klysta. Vartotojo sąsaja turi būti paruošta tokiai situacijai. Idealiausia, kad būtų galima anuliuoti bet kurį anksčiau padarytą veiksmą. Norėčiau pažymėti, kad negalima pasitikėti klausimais „Ar tikrai norite... ?“ ar pranešimais „Dėmesio. Atlikę šį veiksmą, Jūs negalėsite atstatyti.“. Kaip minėjau anksčiau, žmonės tiesiog jų neskaito, nesupranta, ignoruoja ar spaudžia atsitiktinį mygtuką, dažniausiai teigiamo atsakymo mygtuką.
Lyrinis nukrypimas: Iki šiol nesuprantu, kodėl uždarius ir vėl atidarius pvz. Microsoft Word dokumentą ar Adobe Photoshop bylą, negalima padaryti Undo.
Vienodumas
Dažniausiai kukli, tvarkinga vartotojo sąsaja yra malonesnė akiai nei gausiai papuošta ir animuota. Todėl pats paprasčiausias būdas padaryti gerą vartotojo sąsają – stengtis visoje vartotojo sąsajoje naudoti elementus vienodai.
Elementai. Toje pačioje vartotojo sąsajoje esantys nevienodi tuos pačios rūšies elementai atrodo netvarkingai. Tekstas, informacijos blokai, mygtukai ir kt. visoje sąsajoje turi atrodyti vienodai, t.y. negalima vienoje vietoje mygtuką daryti žalios spalvos, o kitame – raudonos. Aišku, kalbama apie tos pačios paskirties elementų vienodumą. Pvz. atsiuntimo mygtukas gali būti nepanašus į „Gerai“ mygtuką, tačiau visi atsiuntimo mygtukai turėtų būti vienodi ar bent vieno stiliaus (atskirai apie stilių bus dar kartą trumpai paminėta vėliau).
Bendrai, patarčiau nepaišyti naujų vartotojų sąsajų elementų, o naudoti standartinius elementus. Pvz. teko matyti, kaip vienas programuotojas (o kartu – Apple kompanijos gerbėjas) sudėliojo į Windows sistemai skirtą programą Apple programinės įrangos standartinius elementus. Vartotojams, nesusidūrusiems anksčiau su Apple produkcija, sunkiai sekasi perprasti programos vartotojo sąsają.
Veiksmai. Galioja taip pat ir kita taisyklė – vienodai atrodantys elementai turi atlikti tą patį veiksmą, t.y. būti tos pačios paskirties. Pvz. jei žalias mygtukas vienoje vartotojo sąsajos vietoje iššaukia dialogo langą, tai ir kitose vietose ji elgtis lygiai taip pat.
Išdėstymas. Vartotojo sąsaja atrodo netvarkingai, jei elementai išdėstyti be tam tikros matomos tvarkos. Jei nusipaišyti keletą linijų ir elementus išdėlioti palei jas, UI atrodys žymiai tvarkingiau. Pavyzdyje matosi, jog elementai išdėstyti vienodai naudojant horizontalias ir vertikalias linijas.
Tekstai ir žymėjimas. Visas tekstas ir elementų etiketės (angl. label, screen tip) turi būti suvienodintos, t. y. reikia nuspręsti pvz. kur ir kada žodžiai bus rašomi iš didžios raidės, o kur iš mažosios, kada dedamas daugtaškis ar rodyklė, kur ir kada dedamas taškas ir t. t. Be to, visoje vartotojo sąsajoje (ir net dokumentacijoje ir bendravime su klientais) turi būti naudojami tie patys terminai, pvz. negalima vienoje vietoje rašyti parametrai, kitoje – nustatymai, trečioje – opcijos ir panašiai.
Bendras stilius. Visoje UI turi būti naudojamas vienas stilius, t.y. vienodi šriftai, spalvos, elementų dekoravimas ir apipavidalinimas, ikonėlės ir t. t. Pvz. jei visur yra naudojamos juodai baltos ikonos, tai spalvotą ikoną „išsišoks“ iš konteksto.
Be to, turbūt verta perspėti, jog neišradinėtumėte dviračio. Jei tik yra galimybė, būtinai naudokitės stiliaus gidais, vartotojų sąsajų gidais ir panašiai. Pvz. jei darote programa Windows 7 aplinkai verta paskaityti User Interface Design and Usability. Taip yra ir kitų sistemų panašus dokumentai: Apple Human Interface Guidelines, GNOME Human Interface Guidelines, Java Look and Feel Design Guidelines.
Bendravimas
Ir pabaigai, norėčiau paminėti, dar vieną svarbų dalyką – bendravimą.
Klasikinė tezė, jog programuotojas nežino kaip ir kam vartotojas naudosis programa, deja, daugely atveju yra tiesa. Dėl šios priežasties, prieš projektuojant vartotojo sąsają, patariama pakalbėti su vadybininkais (tiek pardavimų, tiek ir projektų valdymo) bei žmonėmis atsakingais už vartotojų aptarnavimą (skambučių centro darbuotojai, konsultantai ir t. t.). Toks bendravimas padės suprasti vartotojų poreikius bei duos atsakymą į kūrimo procese iškylančius klausimus.
Taip pat, jei nėra galimybės atlikti normalaus testavimo, leiskite išbandyti vartotojo sąsają 5 savo pažįstamiems (geriau, kad atitiktų tikslinę vartotojų grupę ir nebūtų informacinėmis technologijomis „sugadinti“ žmonės: programuotojai, dizaineriai ir pan.)
Pabaiga
Šie patarimai nėra viską apimantys. Šių patarimų įgyvendinimas yra tik vartotojo sąsajų problemų ledkalnio viršūnę. Nepamirškite, kad apie vartotojų sąsajų kūrimą parašyta tūkstančiai knygų ir su šiomis problemomis kasdien dirba daug profesionalų. Jokie patarimai neprilygs profesionalų darbui, tačiau aš tikiuosi, kad šių patarimų pagalba bent keletą UI taps aiškesnės, suprantamesnės ir paprastesnės naudojime.
Kokius patarimus įtrauktumėte į sąrašą jūs?
Iš dalies įrašas yra straipsnio Советы программисту-дизайнеру интерфейсов vertimas. Minėtas straipsnis buvo pataisytas pagal asmenines įžvalgas ir patirtį kuriant vartotojo sąsajas.
Įrašas parašytas specialiai įmonės, kurioje aš dirbu, tinklaraščiui. Bandysime įvesti naują tradiciją – rašyti įmonės tinklaraštį.
Published by: Igor in Naudotojo sąsajos



Dominykas
2010-10-22 at 21:24
NIEKADA nekalbėti su vadybininkais. Vadybininkai supranta vartotoją dar blogiau negu programuotojai ir nori KIEKVIENOS įmanomos funkcionalumo kombinacijos. Negana to, jie kalba su klientais ir stengiasi parduoti kažkokį stebuklą – atmetus atvejį, kad pirkėjas nebūtinai vartotojas, vistiek lieka tai, kad vadybininkas prižada, kad sistema darys milijoną stebuklų, o vartotojui tereikia vieno mygtuko.
Kalbėti reikia su tikrais ir paprastais žmonėmis, kurie NIEKO nežino apie duomenų bazes, architektūras ir vartotojo sąsajas. Svarbiausias elementas bet kuriame dizaine – perprasti vartotojo mental model.
Igor
2010-10-23 at 00:24
Taip, iš esmės, sutinku su jūsų nuomone, aišku tai veikia tuo atveju, jei susiduri su prastais vadybininkais. Geras projektų vadovas yra dizainerio ar programuotojo draugas, o pardavimų vadovas žino ir jaučia ko nori klientas, todėl iš jo galima prisigaudyti gerų minčių.
O kalbėti su žmonėmis visada gerai, bet tai kainuoja (pinigai, laikas ir t. t.) :) Jei įmonė pateikia programuotojui projektuoti vartotojo sąsają, nemanau, kad atsiras iš programuotojo daug entuziazmo eiti ir kalbėti su žmonėmis.